-
免费搭建预览
-
免费搭建预览
-
免费搭建预览
-
免费搭建预览
-
免费搭建预览
买2送2
一、为公众号开通微信支付功能
1.1、拥有“已认证服务号”或“已认证订阅号(仅支持政府和媒体类型)”,以及“已备案域名”。点击查看备案教程。
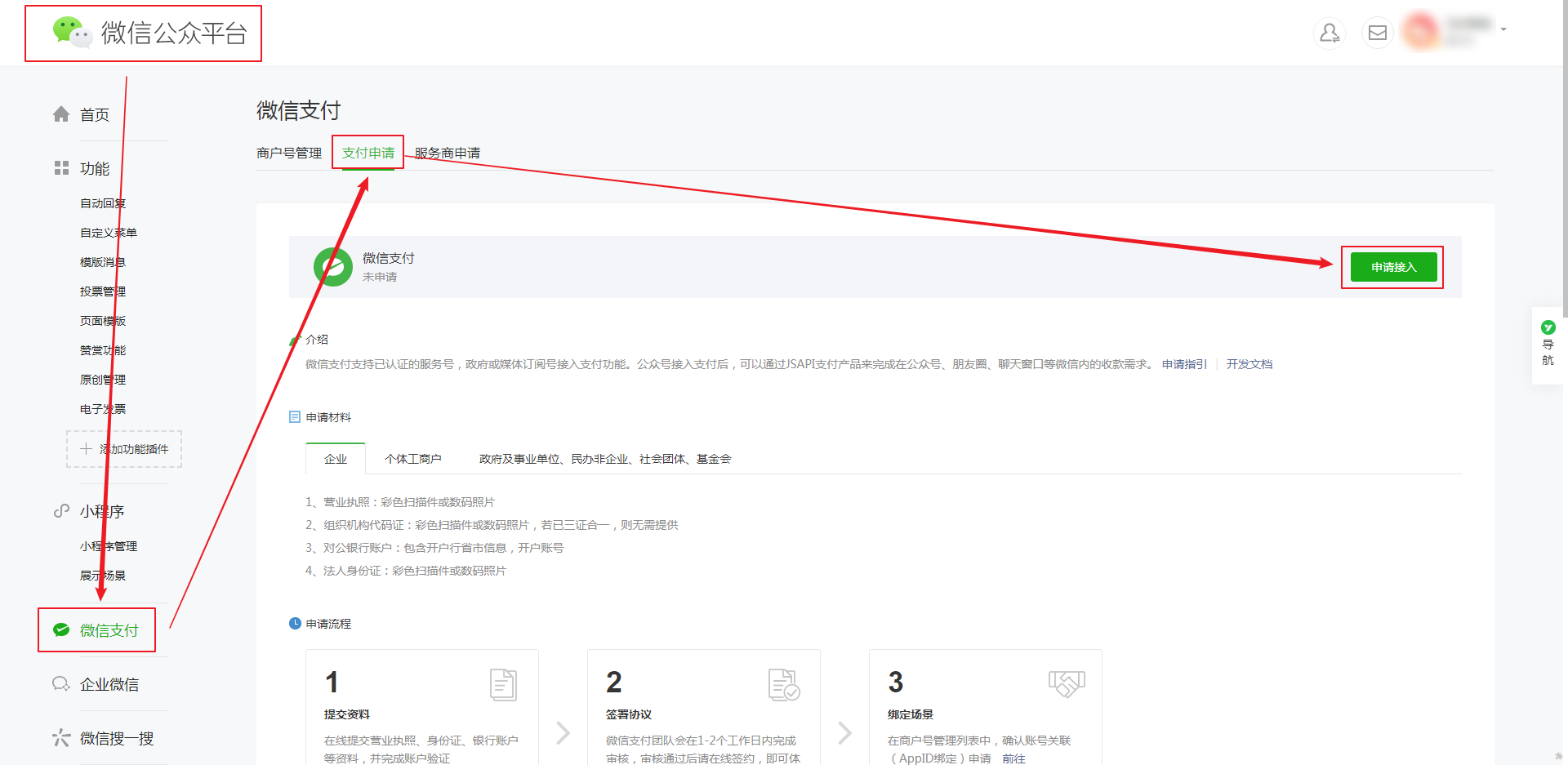
1.2、如果未拥有微信支付商户号,可登录“已认证服务号”或“已认证订阅号(仅支持政府和媒体类型)”,进入【微信公众号后台-微信支付-支付申请】中,点击“申请接入”。

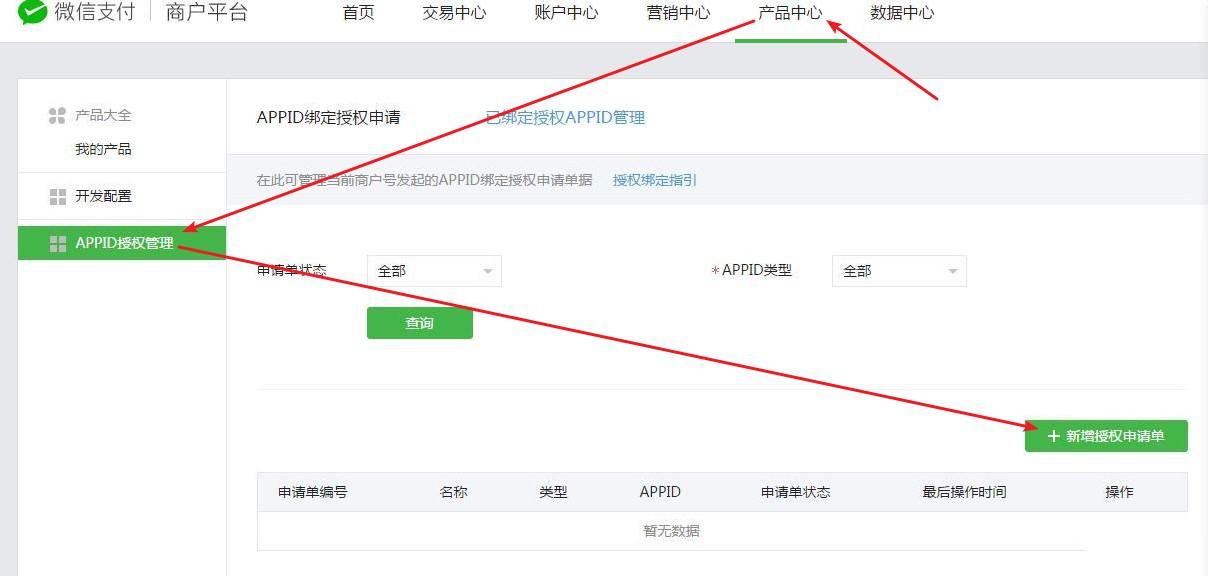
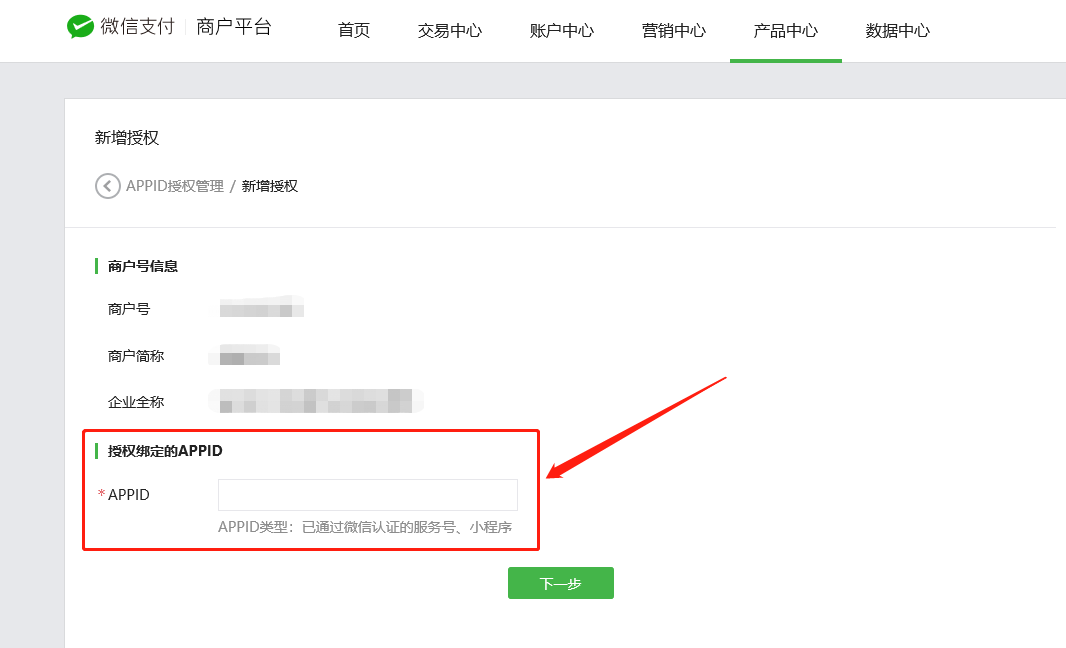
1.3、如果已拥有微信支付商户号,可登录【微信支付商户平台-产品中心-APPID授权管理】中,点击“新增授权申请”,输入“已认证服务号”或“已认证订阅号(仅支持政府和媒体类型)”的APPID进行授权绑定。


“已认证服务号”或“已认证订阅号(仅支持政府和媒体类型)”的APPID,可进入【微信公众号后台-开发-基本配置】中获取。
 提交授权申请后,返回【微信公众号后台-微信支付-商户号管理-待关联商户号】中进行确认。
提交授权申请后,返回【微信公众号后台-微信支付-商户号管理-待关联商户号】中进行确认。

1.4、开通JSAPI支付、Native支付、H5支付产品
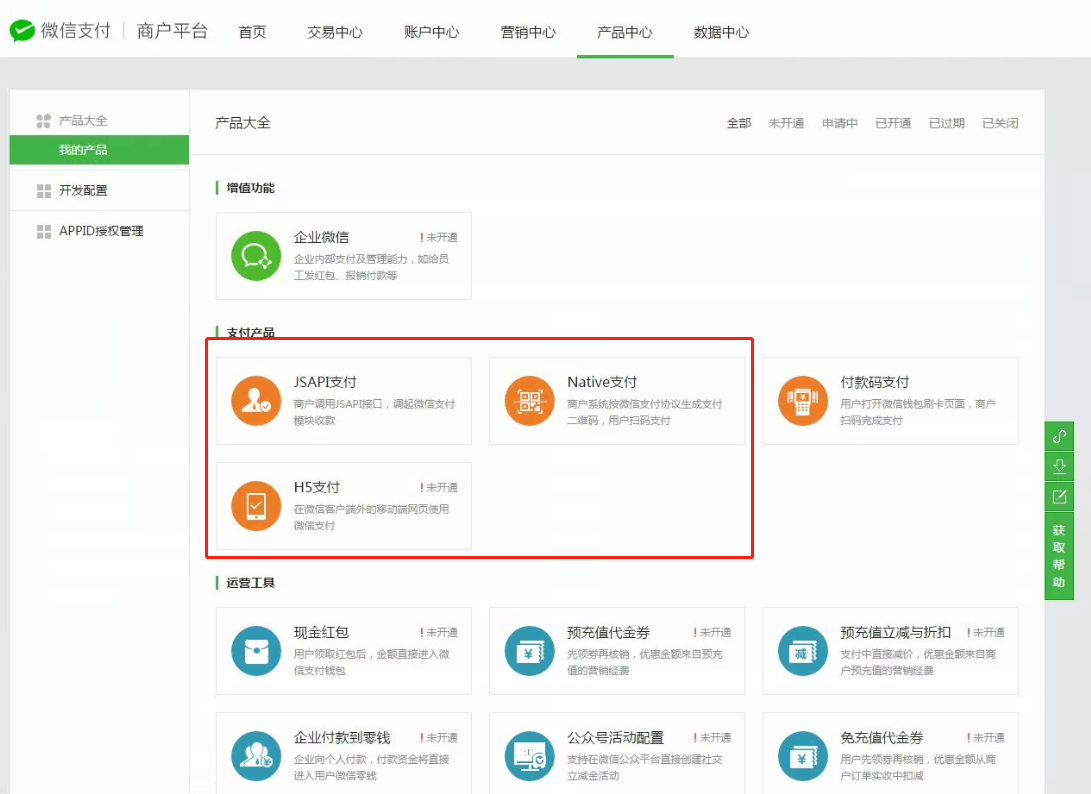
如需网站中正常使用微信支付功能,还需进入【微信支付商户平台-产品中心-产品大全-我的产品】中开通“JSAPI支付”、“Native 支付”、“H5支付”。
注:点击即可开通产品。下图“JSAPI支付”、“Native 支付”为已开通状态,“H5支付”为未开通状态。

JSAPI支付
定义:JSAPI支付是指用户在微信中打开商户的H5页面,商户在H5页面通过调用微信支付提供的JSAPI接口调起微信支付模块来完成支付,适用于在公众号、朋友圈、聊天窗口等微信内完成支付的场景。
申请条件:已认证服务号或已认证订阅号(仅支持政府和媒体类型)、已备案域名。
Native支付
定义:Native支付是指商户系统按微信支付协议生成支付二维码,用户再用微信“扫一扫”来完成支付,适用于PC网站支付、实体店单品等场景。
申请条件:已认证服务号或已认证订阅号(仅支持政府和媒体类型)、已备案域名。
H5支付
定义:H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付。主要用于触屏版的手机浏览器请求微信支付的场景。可以方便的从外部浏览器唤起微信支付。
申请条件:目前针对18个类目开放了H5支付权限,可登录微信商户平台,点击【产品中心】->【我的产品】->【支付产品】->【H5支付】进行申请,申请时需填写已备案域名。
二、在凡科商城后台配置数据
2.1、进入【凡科商城-微信公众号】中,将已开通微信支付功能的公众号,授权给凡科商城。授权后,可查看到公众号类型,以及公众号的AppSecret。

2.2、配置微信支付商户号和支付密钥
2.2.1、配置支付商户号
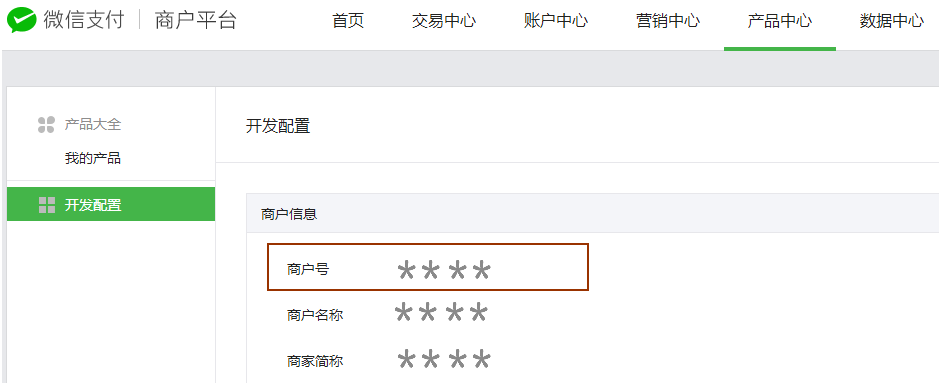
查找路径:微信支付商户平台-产品中心-开发配置

将获取的微信支付商户号填写到【凡科商城-商城-功能设置-支付设置-网站微信支付-微信支付商户号】处,如下图。

2.2.2、配置支付密钥
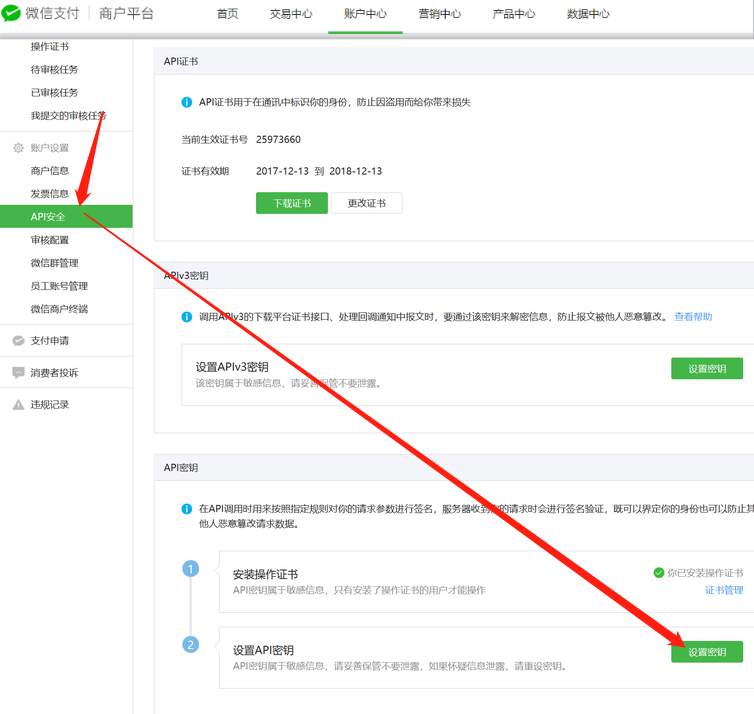
查找路径:微信支付商户平台-账户中心-账户设置-API安全
点击“设置密钥”(需先安装操作证书),设置32个字符的密钥,同时填写至【凡科商城-商城-功能设置-支付设置-网站微信支付-商户支付密钥】处,如下图。
(注:不要轻易修改支付密钥,修改后记得回到凡科商城中同步更新)


三、在微信支付商户平台进行开发配置
3.1、在【凡科商城-商城-功能设置-支付设置-网站微信支付】查看到如下信息。

(注:这里需要使用已备案的手机版网站域名)
(注:由于“公众号支付授权目录”和“H5支付域名”处显示的域名为手机网站域名,需要您进入【凡科商城-设置-商城域名-绑定域名-手机版域名】中将您已备案的手机域名设置为主域名,此处才会更新为已备案的手机域名。)
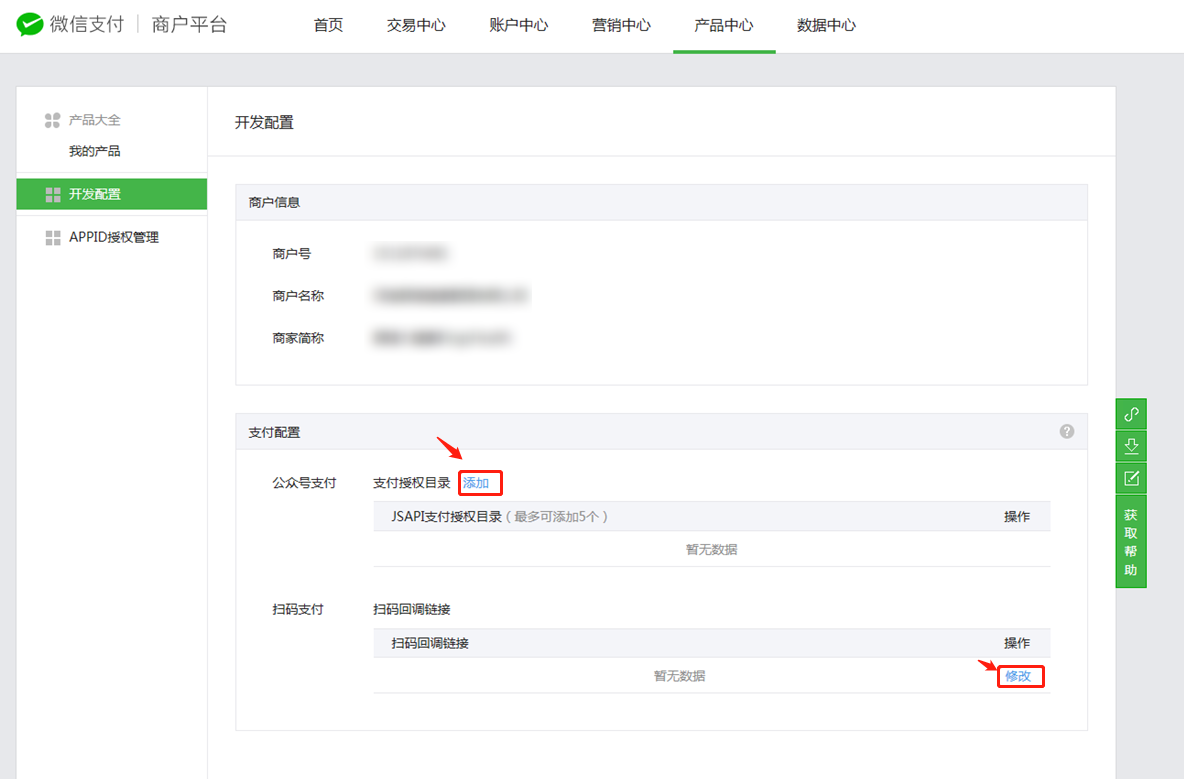
3.2、复制相关的链接到“微信支付商户平台-产品中心-开发配置”进行设置

四、在微信公众号后台配置
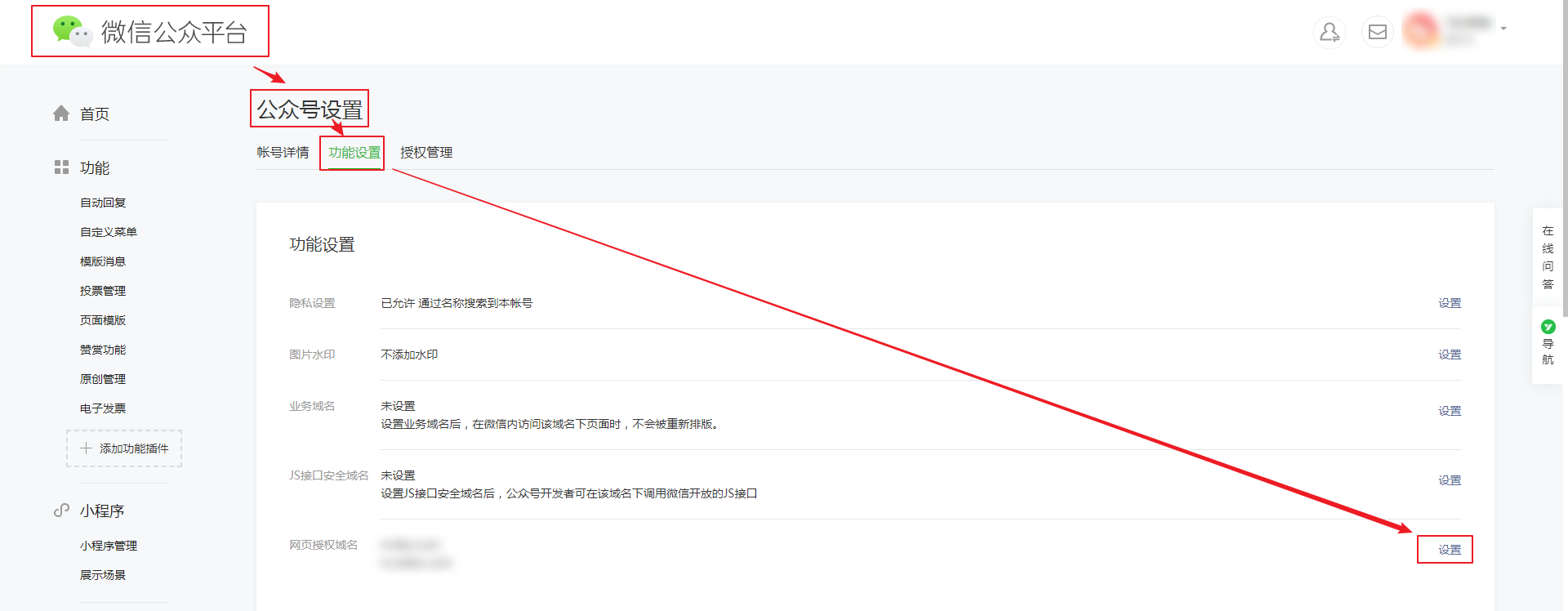
4.1、进入【微信公众号后台-设置-公众号设置-功能设置】页面,点击网页授权域名设置,填写你的手机网站域名(已备案的一级域名)。
 4.2、下载截图所示的文件
4.2、下载截图所示的文件

随后登录凡科商城管理后台,将下载好的文件上传至“系统设置-资源库-虚拟根目录中”,电脑端与移动端都需要上传。
